iar查看运行时间
本文共 474 字,大约阅读时间需要 1 分钟。
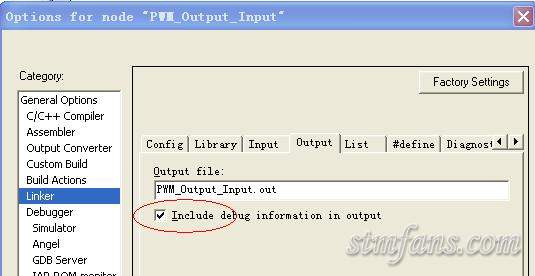
在IAR5.20中进行仿真时,查看运行时间. 设置如下 1 (原文件名:1.jpg)
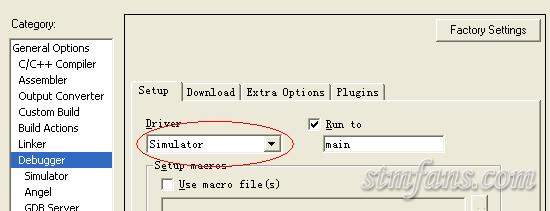
1 (原文件名:1.jpg)  2 (原文件名:2.jpg)
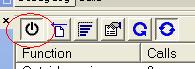
2 (原文件名:2.jpg)  3 (原文件名:3.jpg) Ctrl+D进入软件仿真后,在主菜单View->Proifing,即可调出分析函数的运行时间。 按下图中红圈子的Activate按钮
3 (原文件名:3.jpg) Ctrl+D进入软件仿真后,在主菜单View->Proifing,即可调出分析函数的运行时间。 按下图中红圈子的Activate按钮  4 (原文件名:4.jpg) ,同时也把最右边的“Auto Refresh"打开,在F5运行一段时间后,按Debug->Break中断程序的执行,即可列出所有函数的Cycles。
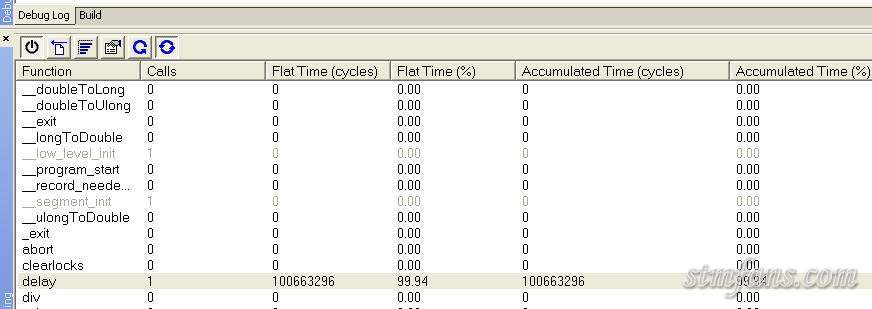
4 (原文件名:4.jpg) ,同时也把最右边的“Auto Refresh"打开,在F5运行一段时间后,按Debug->Break中断程序的执行,即可列出所有函数的Cycles。  5 (原文件名:5.jpg) 由上图可知delay的执行Cycles,将它除72000000,即可得到它的执行时间大约为:1.3981013333333333333333333333333秒。 以上内容如有不正确之处,请大家拍砖。
5 (原文件名:5.jpg) 由上图可知delay的执行Cycles,将它除72000000,即可得到它的执行时间大约为:1.3981013333333333333333333333333秒。 以上内容如有不正确之处,请大家拍砖。 第二中方法
注:只能软件模拟时才能看. 由图可知delay的执行Cycles,将它除72000000 这样的话是主频率已经设置72MHZ.
软件仿真时计算两断点CYCLECOUNTER(在CPU registers中)的差值,乘以(MCLK)便是执行时间。
转载地址:http://hoosi.baihongyu.com/
你可能感兴趣的文章
文件夹下所有utf8文件转ANSI文件
查看>>
smtplib.SMTPDataError: 554, 'DT:SPM
查看>>
将代码源文件由utf8转为GBK
查看>>
gdb的工作原理
查看>>
Gratuitous ARP(免费arp)简单说明
查看>>
inet_ntoa导致内存泄露
查看>>
socket之shutdown发送FIN测试
查看>>
layui引用layui.css,layui.js后为什么表单不显示,不渲染?
查看>>
Vue项目中使用img图片和background背景图的使用方法
查看>>
vue 项目中图片选择路径位置static 或 assets区别
查看>>
vue项目打包后无法运行报错空白页面
查看>>
Vue 解决部署到服务器后或者build之后Element UI图标不显示问题(404错误)
查看>>
element-ui全局自定义主题
查看>>
facebook库runtime.js
查看>>
vue2.* 中 使用socket.io
查看>>
openlayers安装引用
查看>>
js报错显示subString/subStr is not a function
查看>>
高德地图js API实现鼠标悬浮于点标记时弹出信息窗体显示详情,点击点标记放大地图操作
查看>>
初始化VUE项目报错
查看>>
vue项目使用安装sass
查看>>